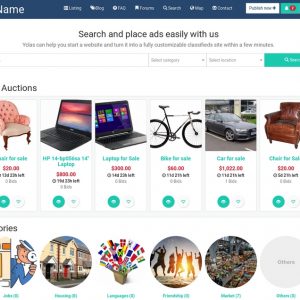
Page Title Bar adalah bagian header yang berisi judul dari sebuah halaman website. Selain judul halaman di Page Title Bar juga terdapat breadcrumb. Page Title Bar dalam pembuatan website bermanfaat untuk memberi informasi kepada pengunjung web dimana sekarang dia berada. Sedangkan breadcrumb bermanfaat memberi gambaran peta situs ke pengunjung website.
Tipografi penulisan judul halaman pada Page Title Bar biasanya menggunakan tag H1 atau H2. Digunakannya tag H1 atau H2 untuk memberi penekanan penting pada judul halaman yang akan mengarahkan robot Search Engine untuk menjejaknya pertama kali.
BACA: Cara Menambahkan Google Recaptcha pada Formulir WordPress
Namun demikian, dalam pembuatan website Page Title Bar tidak selalu harus dipasang di setiap halaman. Anda bisa memilih dan memasangnya pada halaman-halaman tertentu saja.
Pengaturan Page Title Bar dapat dilakukan dengan mudah melalui Theme Options dari template yang aktif. Tapi ada theme-theme yang tidak menyediakan opsi pengaturan tersebut sehingga kita harus menggunakan cara lain untuk menghilangkannya atau menyembunyikannya.
Nah, berikut ini 3 cara mudah menyembunyikan Page Title Bar di WordPress
1. Menggunakan fitur Page Builder Elementor
Pilih halaman yang akan disembunyikan Page Title Bar nya.
Pada jendela halaman (page) pilih opsi “Edit with Elementor“.

Pada bagian pojok kiri bawah Elementor pilih icon Setting
Selanjutnya pada opsi Hide Title geser toggle button ke ON.
Di bagian Page Layout pilih Elementor Full Width.
Jika sudah selesai klik tombol Update untuk menyimpan setting halaman .
2. Menggunakan Plugin Title Removal
Download plugin Title Removal dan Upload plugin ke web Anda
Selanjutnya Aktifkan plugin tersebut.
Pilih halaman yang akan di edit. Gunakan mode editor default Gutenberg

Pada opsi Template halaman, pilih Elementor Full Width
Pada bagian sidebar sebelah kanan pilih setting “Hide Title“. Cheklist pada Hide title for this item
3. Menambahkan CSS pada Theme Aktif
Gunakan Inspector untuk melihat class bagian Page Title Bar yang akan di hapus/dsiembunyikan

Selanjutnya Login ke area Dashboard WordPress Anda
Pilih menu Appearance >> pilih submenu Customize
Pada jendela Customize, pilih submenu “Additional CSS” pada bagian menu sebelah kiri
Tambahkan kode:
Nama Class {
display: none;
}
Contoh :
.title-box {
background-color: #00d5d0;
display: none;
}
Klik tombol Publish untuk menyimpan settingan pada Additional CSS.
Demikian ulasan 3 cara mudah menyembunyikan Page Title Bar pada wordpress. Anda bisa belajar wordpress lebih mendalam dengan mengikuti Kursus Website di Kursuswebpro. Anda bisa memilih kursus website sesuai kebutuhan.
BACA: 11 Page Builder Terbaik Untuk Pembuatan Website
Kursuswebpro sudah merancang sistem metode kursus yang efektif dengan materi yang lengkap dan terstruktur sehingga bisa menjamin siapapun Anda akan bisa membuat website sendiri dengan mudah.
Selain kursus website dan toko online, kursuswebpro juga memiliki layanan lainnya seperti pembuatan website dan perbaikan website rusak karena script error atau terkena hack.
Percayakan kebutuhan website dan toko online Anda kepada tim Kursuswebpro. Kami berikan harga dan kualitas terbaik.