Jika anda pengguna Blogspot, saya ingin mengajarkan pada anda bagaimana membuat Artikel Terkait dengan tampilan thumbnail dan headingnya dibawah postingan anda (Related Post With Thumbnail).Adapun manfaat dari penggunaan widget ini antara lain:
- Artikel yang lebih dulu dipublish masih akan terbaca oleh pengunjung dan tidak menjadi sampah.
- Bisa meningkatkan Page per View untuk website anda. Anda bisa membuat pengunjung betah berlama-lama.
- Dengan struktur tampilan yang elegan dan menarik bisa menambah cantik dan indah website anda.
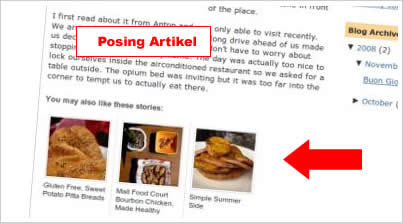
Dalam tutorial ini saya menggunakan widget Link Within atau nRelated. Platform CMS yang bisa digunakan antara lain Blogger,Worpress, dan lainnya. Dalam tutorial ini kita akan gunakan Link Within. Untuk gambaran jika sudah anda install nanti adalah seperti gambar dibawah ini:

Cara Install pada Blogspot:
1. Kunjungi Link Within untuk mendapatkan akses widget ini. Pada bagian form dipojok kiri bawah isikan form dengan benar. Contoh pengisian seperti ini:

2. Selanjutnya klik pada tombol “Get widget“. maka akan tampil jendela baru untuk install widget. Klik pada link “Install Widget“.

3. Anda akan diminta login ke Blogspot anda. Setelah login maka akan keluar tampilan seperti ini:

4. Klik pada tombol “Add Widget” maka secara otomatis widget akan terinstall pada Blogspot. selanjutnya adalah Mengatur posisi Widget Sesuai Layout Template. Anda bisa lakukan dengan Drag & Drop.

5. Klik tombol “Save Arrangement” untuk menyimpan layout blog baru. Anda bisa lihat hasilnya seperti di blog Tokomainananak.com.
6. Selamat mencoba..!