Kesalahan yang paling sering ditemui pada setiap pengelola website yang masih newbie adalah menginput gambar dari jepretan kamera secara langsung ke web atau toko online tanpa diolah terlebih dahulu. Selain memakan space hosting yang besar, gambar hasil jepretan kamera biasanya memiliki ukuran pixel besar kurang lebih 2000 – 3000 px akan membutuhkan waktu loading yang besar karena server mendapatkan beban yang berat. Besaran normal untuk gambar yang diupload ke website adalah kurang dari 50KB atau berukuran sekitar lebar gambar 500px saja sedangkan tingginya mengikuti. Semakin kecil ukuran gambar yang diupload maka akan semakin Mempercepat Loading Website.
Setiap gambar yang akan diinput ke web/blog atau toko online sebaiknya diolah terlebih dahulu dengan tujuan memperkecil ukuran kapasitas gambar dan mempercepat waktu loading web. Salah satu cara mengolah gambar adalah dengan meresize atau merubah ukuran gambar tanpa merusak tampilan dan desain gambar. Ada salah satu cara merisize gambar secara cepat mudah dan praktis yaitu dengan menggunakan software Macromedia Fireworks.
Langkah-langkahnya sebagai berikut:
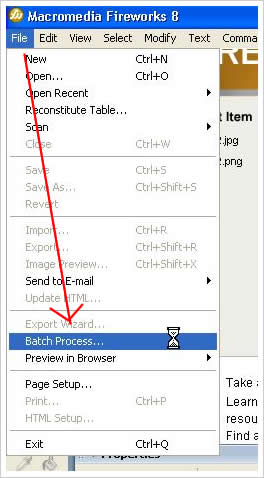
1. Buka software Macromedia Firework >> pilih menu “File” >> pilih submenu “Batch Process”.
2. Pilih File gambar yang akan diresize. Gunakan “CTRL+A” untuk memilih semua gambar atau “CTRL+pilih image” jika ingin meresize beberapa gambar saja.
3. Klik tombol “Add” maka gambar yang anda pilih akan masuk ke jendela gambar terpilih.
4. Lanjutkan dengan klik pada tombol “Next” untuk melanjutkan proses Batch.
5. Pada bagian Batch Options, pilih “Scale” selanjutnya klik pada tombol “Add” untuk mensetting tugas anda yaitu meresize.
6. Atur opsi Scale dengan memilih melalui dropdown menu “Scale to Size” artinya resize gambar dilakukan dengan menggunakan skala. Atur lebar atau tinggi gambar sesuai keinginan anda. Dan salah satu parameter untuk lebar atau tinggi gambar anda pilih “Variable” agar proses resize tetap terjaga secara proporsional.
7. Lanjutkan dengan mengklik pada tombol “Next” untuk menjalankan proses Batch.

8. Batch Proses selesai. Jika anda cek pada folder tempat menyimpan gambar maka akan terbentuk folder baru “Original” sebagai tempat baru menyimpan gambar asli dan diluar folder “Original” adalah file hasil resize.
9. Selesai. Selamat mencoba..!
Dengan cara ini anda tidak harus merize gambar satu per satu melainkan bisa secara bersamaan. Waktu yang anda butuhkan lebih cepat dan hasil resize gambar tetap terjaga dalam segi proporsionalitas dan kualitasnya. Semakin cepat waktu loading website maka semakin SEO Friendly di mata search engine.
Secara detail lihat video tutorialnya dibawah ini:
{youtube}5fFBtJ4C31Y{/youtube}