Pada saat membuat tabel dan mengisikan konten pada setiap cell tabel anda mungkin mendapati teks dalam tabel tidak center di tengah. Hal ini karena padding atas bawah dan kanan kiri tidak sama. Untuk mengaturnya anda perlu menambahkan style pada tabel.
Tambahkan kode style berikut ini pada tag <table>:
style="text-align:center;vertical-align:middle;"
Sebagai contoh berikut ini:
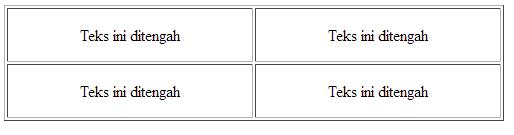
<table border="1px" style="text-align:center;vertical-align:middle;" width="500px"> <tr> <td height="50px">Teks ini ditengah </td> <td height="50px">Teks ini ditengah </td> </tr> <tr> <td height="50px">Teks ini ditengah </td> <td height="50px">Teks ini ditengah </td> </tr> </table>
Hasilnya anda akan melihat seperti ini: