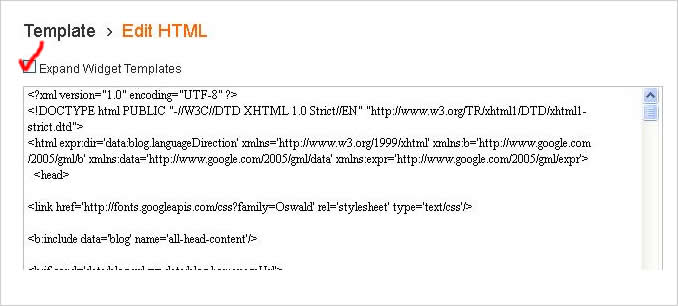
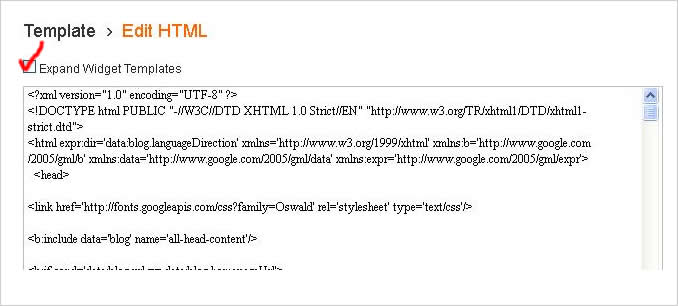
1. Login ke Dashboard Blogspot. Pilih menu Template >> Edit HTML >> Checklist Extended Widget Template.

2. Dengan kunci CTRL + F temukan kode berikut:
]]></b:skin> (
3. Tambahkan kode CSS berikut ini diatas kode tersebut:
.about-author { background:#EBF3FB none repeat scroll 0 0; border:1px solid #D4E2E8; font-size:1em; line-height:1.5em; margin:0 0 20px; padding:10px; } .about-author img { background:#FFFFFF none repeat scroll 0 0; border:1px solid #9ED0DE; display:inline; float:left; margin:0 15px 0 0; }
4. Langkah berikutnya temukan kode berikut:
<div class='post-footer-line post-footer-line-1'>
5. Pastekan Kode berikut ini persis dibawah kode tersebut (4)
<div class='about-author'> <img alt='TEXT IMAGE' height='100' src='IMAGE URL' width='100'/> <h4>Author: <a href='ALAMAT WEB AUTHOR' target='_blank'><data:post.author/></a></h4> <p> TENTANG AUTHOR</p> </div> </b:if>
6. GANTI: TEXT IMAGE, IMAGE URL, ALAMAT WEB AUTHOR, TENTANG AUTHOR. Kemudian jika sudah selesai Klik “Save Template“.

7. Selamat mencoba! Semoga bermanfaat.