Apakah anda menggunakan plugin social share untuk men-share kan setiap artikel yang anda posting pada website wordpress? Masalah yang sering ditemui adalah ketika tombol share facebook di klik, maka thumbnail yang keluar tidak sesuai dengan image yang anda lekatkan pada konten. Alhasil link konten dan image akan berbeda. Hal ini biasanya dikarenakan facebook belum membaca meta image sesuai dengan algoritmanya.
Beberapa hal yang harus anda cek adalah:
- Sudahkah anda menggunakan image dalam postingan atau page sebagai Feature Image
- Cek halaman anda apakah pada halaman post atau page yang akan anda sharekan sudah terdapat code berikut ini:
<meta property=”og:image” content=”path fetaured image” />
contoh:
<meta property=”og:image” content=”http://DOMAINANDA.com/wp-content/uploads/2015/05/logo.png” />
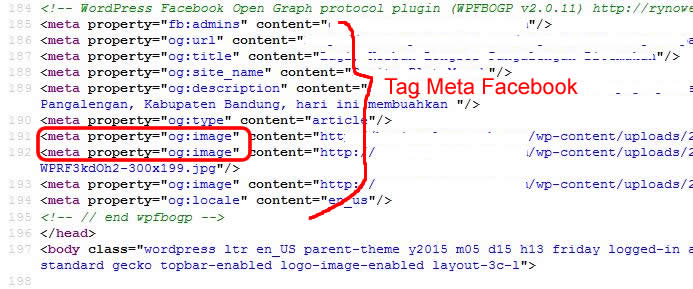
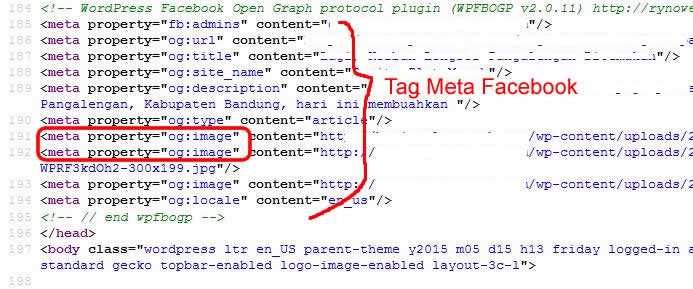
Tag meta facebook secara lengkap bisa anda lihat seperti gambar di bawah ini:

Template wordpress yang sudah bundle dengan plugin social share biasanya sudah tersettingkan tag meta facebook. Nah bagi anda yang menggunakan plugin secara terpisah, untuk mengatasi masalah ini anda harus menggunakan plugin “Facebook Open Graph protocol plugin v2.0.11“. Plugin ini menambahkan tag meta facebook Facebook untuk membaca Featured Image yang anda tambahkan pada konten postingan.
Berikut langkah langkah mengatasi masalah thumbnail pada saat share artikel pada website wordpress:
1. Download dan Install plugin di atas.
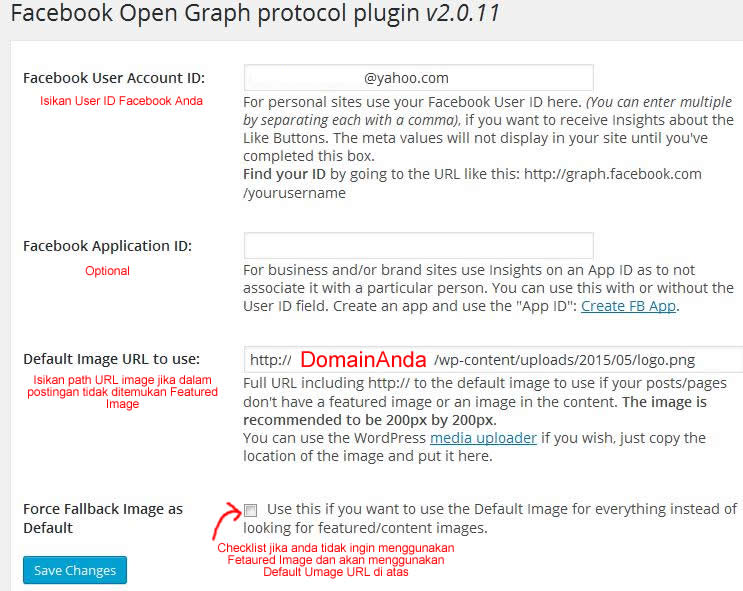
2. Aktifkan Plugin dan lakukan setting sebagai berikut:
Isikan pada opsi “Facebook User Account ID” dengan account user anda di Facebook. Dan pada opsi “Facebook Application ID” isikan dengan ID anda sebagai Developer Apps di Facebook. Jika anda belum memilikinya maka anda bisa membuatnya melalui link: FB App.
Selanjutnya di bagian opsi “Default Image URL to use“, anda bisa memasukkan URL image yang akan anda jadikan default thumbnail apabila anda lupa tidak memasukkan featured image di postingan. Jika sudah selesai klik tombol “Save Changes“.

3. Selanjutnya klik tombol “Save Changes” untuk menyimpan setting plugin di atas.
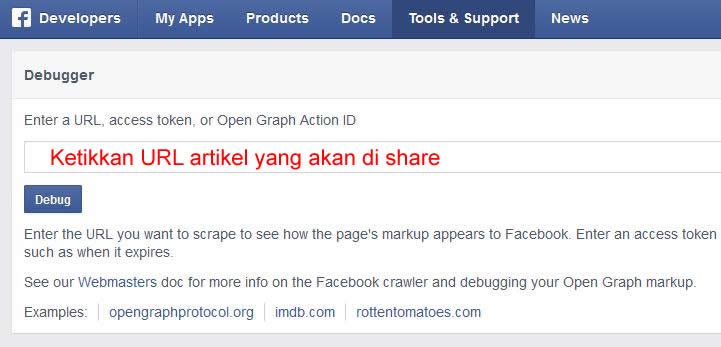
4. Cobalah tes dengan tools “Facebook Opengraph Debugger“. Ketikkan URL link artikel yang akan anda share via Facebook. Klik tombol “Debug” untuk mulai mengetes hasilnya.

5. Refresh halaman artikel anda dan cobalah mulai share artikel anda.
Semoga artikel ini bisa membantu anda memecahkan masalah pada saat share artikel ke Facebook.
Artikel Terkait: