Anda dapat dengan mudah mengkustom konten yang akan anda gunakan pada website jika anda menggunakan WordPress. Sebagai contoh anda ingin menampilkan tulisan paragraf dengan beragam variasi warna dan gambar. Buat anda yang gaptek dan malas melakukan koding HTML dan CSS
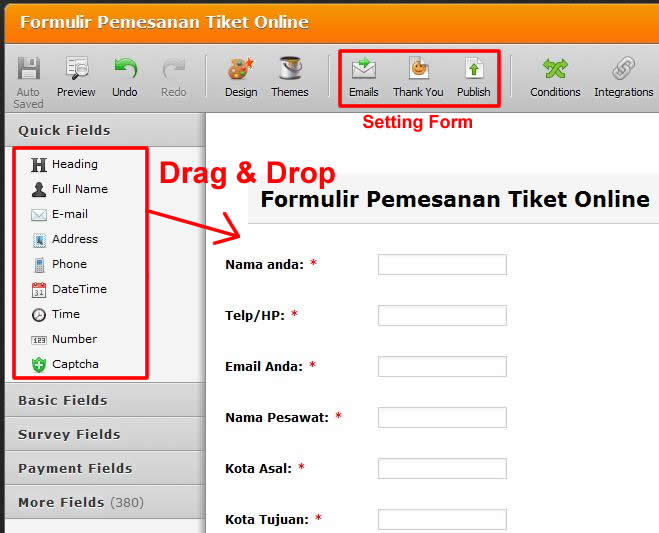
Jotform adalah form builder yang banyak digunakan oleh pengguna Joomla karena mudah digunakan dan dapat diintegrasikan dengan Joomla. Dengan menggunakan form builder maka anda akan dapat membuat beragam jenis formulir seperti formulir order barang, formulir pendaftaran, kuis, dll dengan cepat. Hal ini karena pembuatan formulir dilakukan dengan cara “Drag & Drop“.
Banyak pemula Joomla belum mengenal lebih dalam penggunaan Media Manager di Joomla. Media Manager berguna untuk pengelolaan media yang digunakan di website. Media bisa berupa image,video,audio,zip dll.
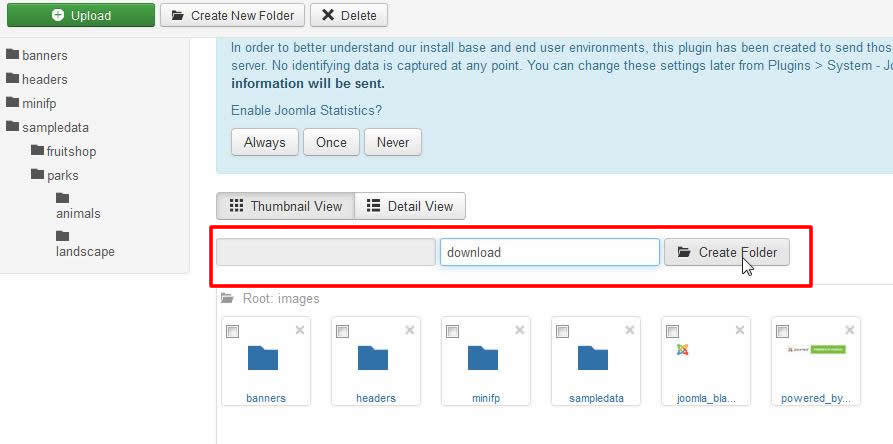
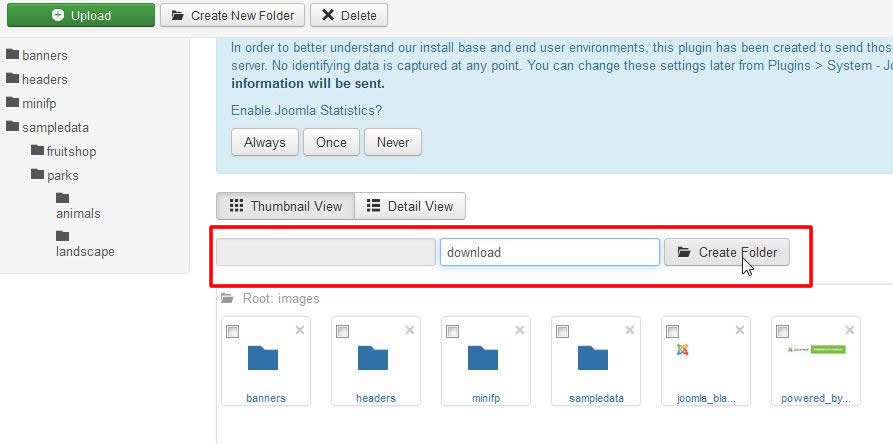
Dalam penggunaan Media Manager di Joomla, anda harus membuat pengelompokan folder lebih dahulu agar konten media anda tidak tercerai berai dan mudah ditemukan. Contohnya: folder “video” berisi semua file video, folder “audio” berisi untuk semua konten audio, atau folder “download” untuk menaruh semua file-file download.
Cara upload media ke website Joomla bisa anda lakukan melalui area Administrator atau File Manager yang terdapat di Cpanel Hosting. Kebanyakan pemula mengupload media satu demi satu media melalui area Administrator. Padahal di area tersebut kita bisa mengupload banyak file dalam sekali upload. Caranya sebagai berikut:
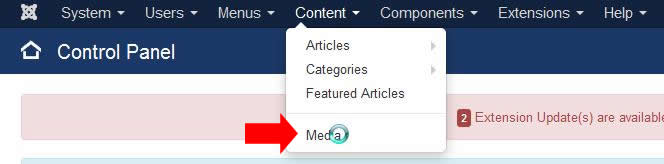
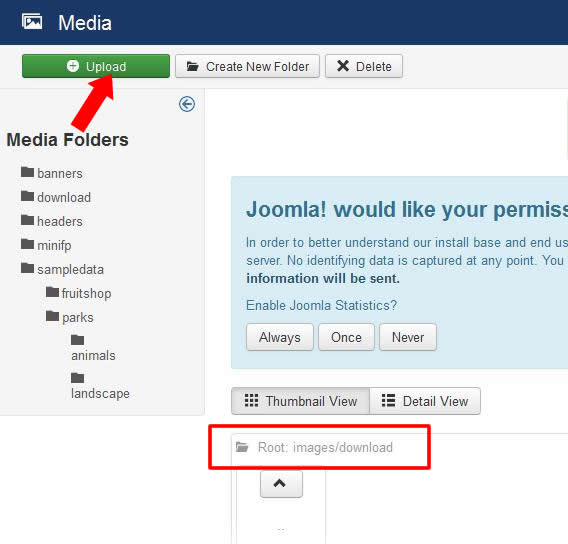
1. Login ke area Administrator >> pilih menu “Contents” >> pilih submenu “Media“

2. Maka akan terbuka jendela Media Manager.
3. Klik folder tempat anda akan mengupload media. Apabila anda tidak memilih folder maka file akan diupload secara default ke folder “images“. Kemudian klik tombol “Upload“.

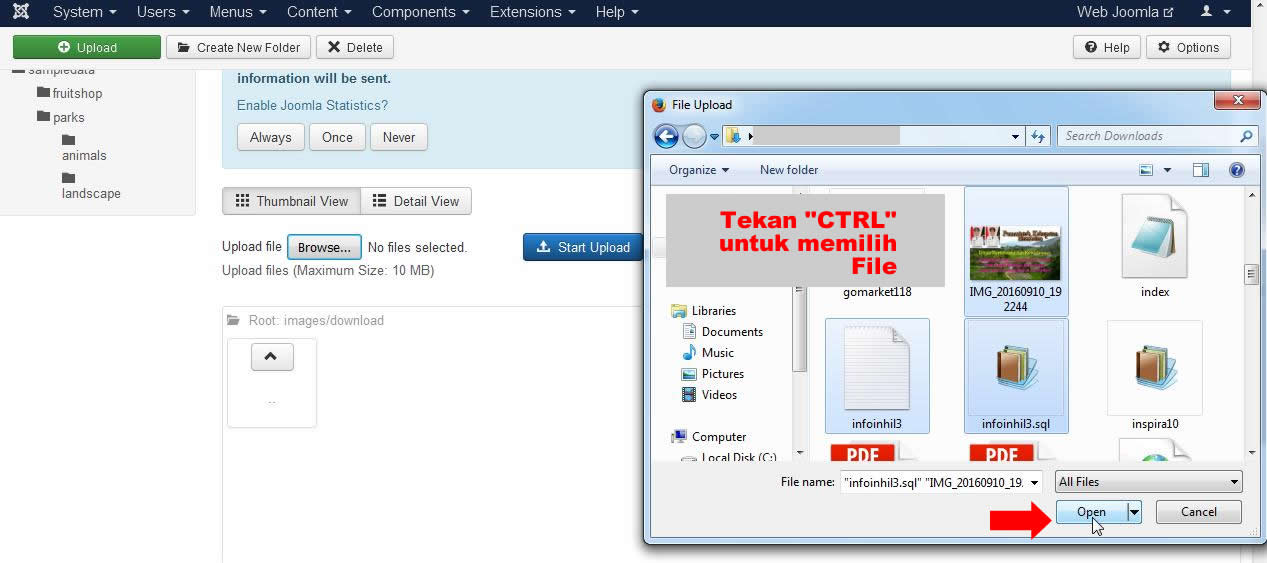
4. Kemudian klik tombol “Browse” untuk memilih file media dari komputer lokal anda.

5. Jika ada banyak media yang akan anda upload maka Pilih banyak file pada komputer lokal sambil menekan tombol “CTRL” pada keyboard.
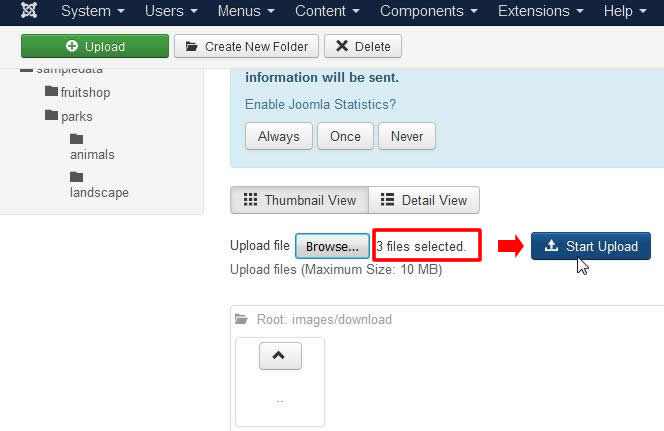
6. Klik tombol “Upload” maka otomatis Joomla akan mengupload semua media yang sudah anda pilih di awal.

Demikian cara cepat mengupload media website di Joomla secara bersama-sama.
Artikel Terkait:
- Cara Menambahkan Sitemap pada Web Joomla
- Cara Mengatasi Installer Joomla yang Hilang di Area Administrator
- Cara Update Joomla secara Manual
- Cara Layout Kolom Minifrontpage Joomla
- Cara Menampilkan Peta Google Maps di Web Joomla
- Cara Backup Joomla dengan Komponen Akeeba Backup
Sitemap adalah sekumpulan tautan link yang terdapat dalam website. Sitemap lebih dikenal sebagai peta situs. Sitemap bermanfaat bagi pengunjung untuk memudahkan pencarian konten dalam suatu website. Sedangkan bagi search engine seperti Google, Yahoo, Bing dll bermanfaat dalam pengindexan website. Robot search engine akan lebih mudah dan cepat menegindeks konten dengan adanya bantuan sitemap.
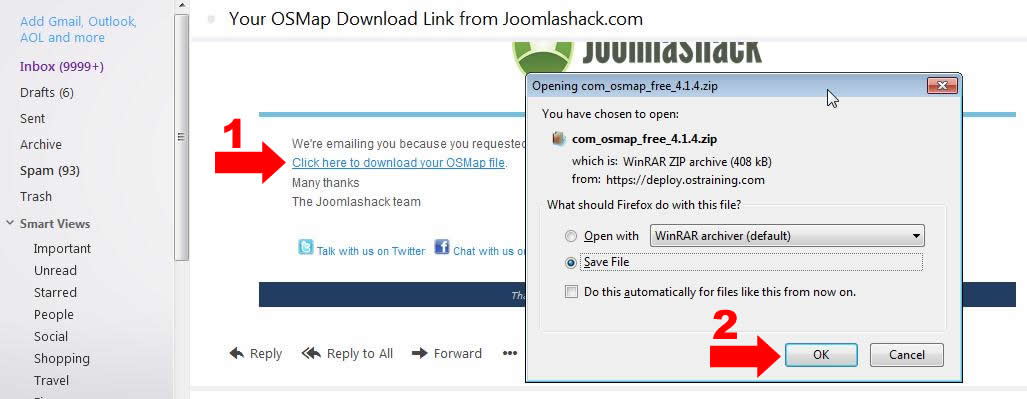
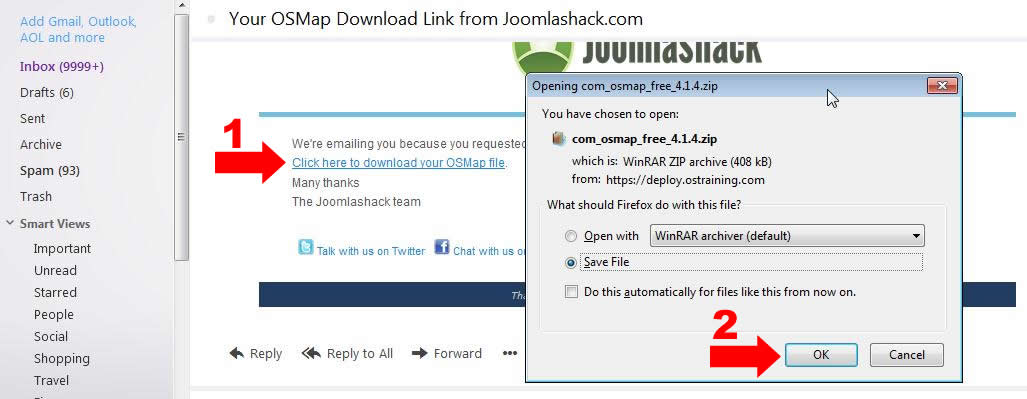
Hal di atas menjelaskan arti pentingnya Sitemap. Pada tutorial ini saya akan menunjukkan bagaimana pembuatan sitemap pada website Joomla. Joomla memberikan kemudahan dalam pembuatan sitemap. Anda tidak harus mengerti koding bahasa XML untuk membuat sitemap. Anda bisa menggunakan plugin “OSMap“. Download plugin OSMap ke komputer lokal anda.

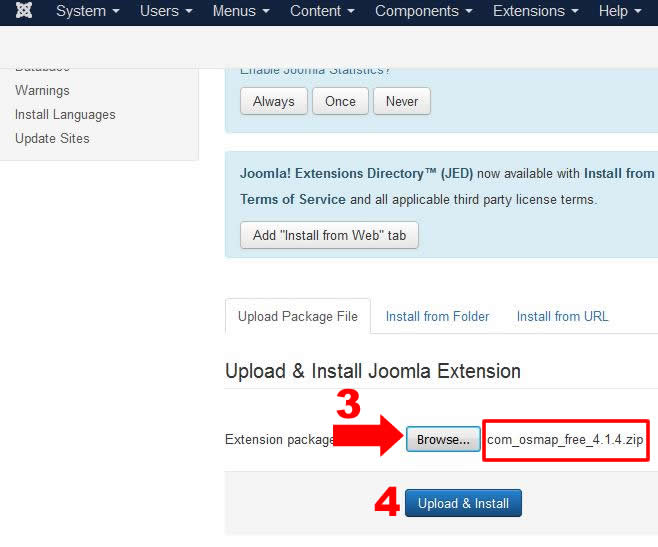
Pertama kali, lakukan instalasi plugin tersebut melalui Area Administrator.

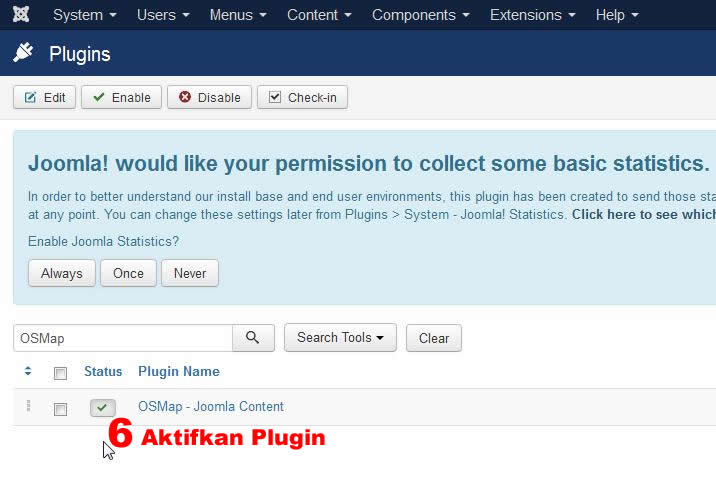
Dan kemudian aktifkan plugin dengan mengubah statusnya menjadi “Enable“.

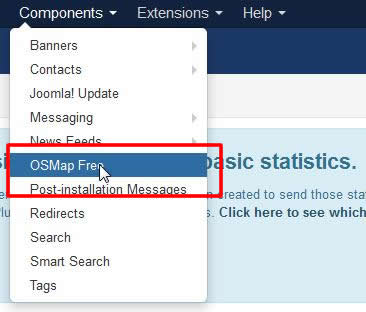
Setelah anda aktifkan maka anda akan menemukan pada menu “Administrator” >> pilih menu “Components” >> temukan submenu “OSMap“.

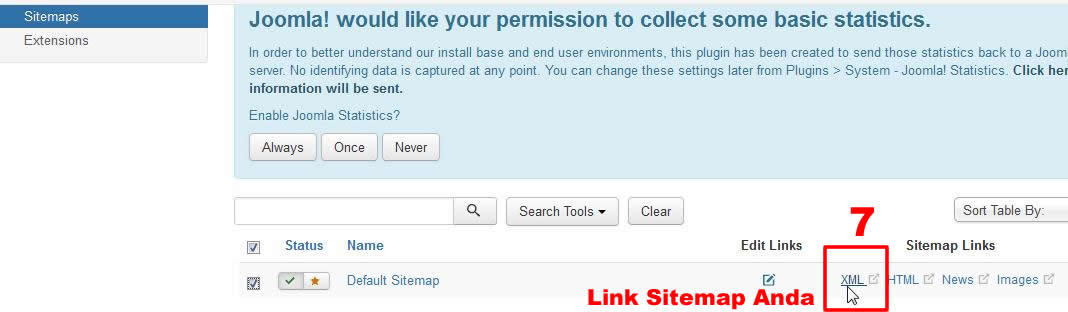
Lakukanlah setting dan edit Sitemap pada OSMap yang sudah anda install.
- Name.
- Published.
- Menu Selection.
- Priority. NIlai defaultnya 0.5. Parameter ini berguna untuk menunjukkan seberapa pentingnya suatu URL terhadap URL yang lain.
- Change Frequency. Parameter ini menunjukkan seberapa seringkah halaman pada website mengalami perubahan. Search Engine akan lebih sering menjejak jika anda memberi nilai “Daily” dibandingkan jika anda mensetting “Weekly” atau “Monthly“.

Jika sudah selesai anda setting, klik tombol “Save” untuk menyimpan hasil setting terbaru. Selanjutnya anda bisa mendaftarkan sitemap website Joomla anda ke Search Engine melalui area Webmaster Tools. (Baca: Cara Mendaftarkan Website ke Google )
Semoga bermanfaat.
Artikel Terkait:
- Cara Mengatasi Installer Joomla yang Hilang di Area Administrator
- Cara Update Joomla secara Manual
- Cara Layout Kolom Minifrontpage Joomla
- Cara Menampilkan Peta Google Maps di Web Joomla
- Cara Menambahkan Link Social Media di Website Joomla
Pernahkah anda menemukan di sebuah website yang menampilkan link PDF, dan ketika di klik pada link tersebut otomatis mendownload atau membuka file PDF tersebut. Pada tutorial ini saya akan menunjukkan cara mudah mensharekan file PDF di website. Di wordpress kita bisa melakukannya dengan mudah.
Pernahkan anda mengalami masalah Installer Joomla tidak ada di area administrator? Akibatnya anda tidak bisa melakukan proses install template,plugin,modul dan component. Biasanya hal ini terjadi karena proses upgrade Joomla yang tidak sempurna atau tidak benar.
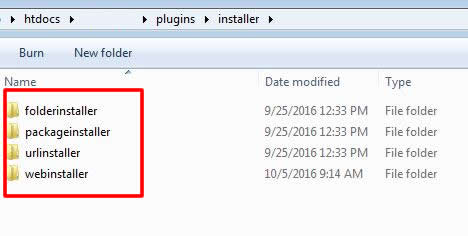
Bila hal ini terjadi pada Anda, maka yang harus anda siapkan adalah “File Core Joomla“. Cobalah download dan ekstrak “File Core Joomla“. Temukan pada folder “Plugin” >> subfolder “Installer“. Maka anda akan menemukan 4 folder installer antara lain seperti pada gambar dibawah ini:

Selanjutnya upload ke path directory “public_html/plugins/installer/” yang terdapat di File Manager server hosting yang anda gunakan.
Langkah berikutnya login ke area Administrator Joomla >> pilih menu “Extentions” >> pilih submenu “Manage” >> pilih submenu “Discover“

Maka akan tampil 4 plugin “Installer” dalam kondisi belum terinstall. Untuk menginstallnya, checklist pada plugin kemudian klik tombol “Install“. Ulangi proses instalasi untuk plugin plugin installer yang lainnya.

Terakhir adalah lakukan aktifasi (Enable) untuk keempat plugin installer.

Cobalah lihat dan perhatikan installer Joomla anda sudah kembali bisa digunakan secara normal.
Artikel Terkait:
- Cara Setting Robot.txt di Web Joomla
- Cara Update Joomla secara Manual
- Cara Layout Kolom Minifrontpage Joomla
- Cara Menambahkan Link Social Media di Website Joomla
- Cara Backup Joomla dengan Komponen Akeeba Backup
Update versi Joomla diperlukan untuk memperbaiki bug bug yang ada pada versi sebelumnya. Bagi pengguna Joomla hal ini adalah penting untuk dilakukan. Update Joomla bisa dilakukan dengan cara otomatis dan manual.Tapi sebaiknya sebelum anda melakukan update versi Joomla, anda perlu melakukan backup file dan database dahulu. (Baca:Cara Backup File Joomla secara Manual )
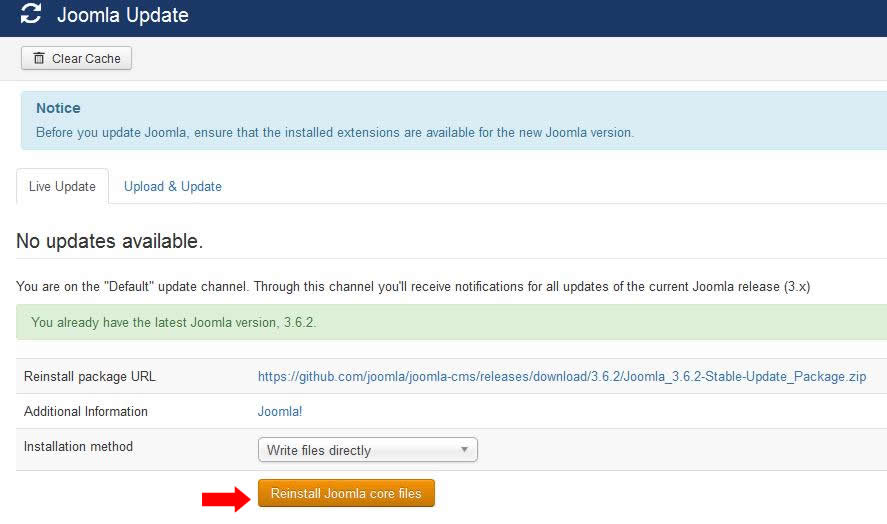
Pada cara otomatis anda tidak perlu mendownload file dan menguploadnya. Anda cukup login ke area Administrator >> pilih menu “Component” >> pilih submenu “Joomla Update“. Selanjutnya akan tampil jendela update Joomla. Klik tombol “Reinstall Joomla core files“. Joomla akan melakukan proses update secara otomatis.

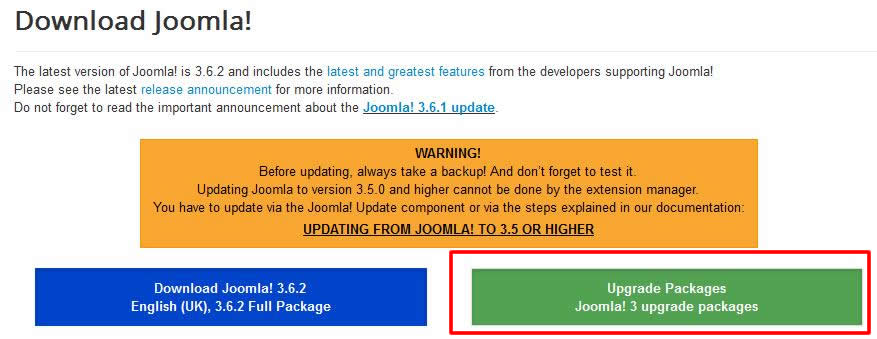
Nah terkadang, kita mendapatkan kendala tidak bisa menggunakan update secara otomatis. Oleh karenanya dengan terpaksa kita harus menggunakan cara manual untuk melakukan update. Hal yang harus anda siapkan adalah mendownload File Joomla Update terbaru yang bisa anda temukan di Joomla.org. Pilih “Upgrade Package“. Download dan lakukan Ekstrak di komputer lokal.

Setelah anda ekstrak di komputer lokal, selanjutnya anda bisa menggunakan FTP misal Filezilla untuk mengupload file dan folder “Upgrade Package“. Lakukanlah proses “Overwrite“. Tunggu sampai proses overwrite selesai.

Cobalah melakukan login ke area Administrator Joomla anda kembali. Cek dan perhatikanlah, Joomla anda akan terupdate pada versi terbaru sesuai “Upgrade Package” yang sudah anda download.
Selamat mencoba..!
Artikel Terkait:
- Cara Menambahkan Link Social Media di Website Joomla
- Cara Backup Joomla dengan Komponen Akeeba Backup
- Cara Update Extentions Web Joomla
- Cara Menonaktifkan Joomla Extentions melalui PHPMyadmin
- Cara Memberi Akses Google Bot Akses file JSS dan CSS Joomla
Gambar dan Banner adalah bagian yang bisa membuat web terlihat lebih menarik. Akan tetapi , jika terlalu banyak banner dapat menimbulkan kesan berlebihan dan mengganggu pengunjung website. Sebaiknya penggunaan banner bisa anda optimalkan agar pengunjung betah berlama-lama di web anda.
Banyak dari pengguna WordPress masih bingung memahami pengertian dan penggunaan Kategori dan Tags dalam WordPress. Pada prinsipnya Kategori dan Tags adalah fungsi pengelompokan postingan atau lebih dikenal sebagai Artikel Managernya WordPress.
Perbedaan kategori dan tags hanyalah pada Hirarki saja. Kategori memiliki hirarki yaitu memiliki subkategori sedangkan Tags tidak memiliki hirarki. Dalam hal pemakaian dan menampilkan pada web WordPress anda bisa menampilkan posting berdasarkan Kategori dan Tags. Anda bisa membuat menu menggunakan Tags untuk menggambarkan susunan kategori.
Contohnya jika anda membuat kategori Mainan, anda bisa membuat subkategori mainan kayu, mainan kain, mainan plastik dll. Di WordPress anda bisa membuat Kategori dan Subkategori pada menu “Post” kemudian pilih “Add New Category“. Untuk membuat subKategori, seperti halnya membuat Kategori akan tetapi pada bagian “Parent” anda harus memilih “Induk Kategori“.
Bagaimana Penggunaan Kategori dan Tags yang Benar?
Penjelasan dengan contoh dibawah ini mungki akan lebih mudah dipahami. Misalnya anda mengelompokkan Postingan yang bertema tentang “Mainan” dalam kelompok Kategori dan Subkategori:
Kategori: Mainan – Sub Kategori: Mainan Kayu berisi postingan A,B,C,D
Kategori: Mainan – Sub Kategori: Mainan Kain berisi postingan E,F,G,H
Mainan A,B untuk umur 3 th, C dan D untuk umur 6 th
Mainan E,F, untuk umur 3 th, G dan H untuk umur 6 th
Maka pada saat menambah postingan A,B,C,D,E,F,G,H anda perlu menambahkan Tags pada postingan A,B,E,F: umur 3th dan C,D,G, dan H dengan Tags: umur 6th.
Dengan demikian anda bisa menampilkan semua postingan berdasarkan Umur dengan membuat Menu kategori berdasarkan Tags: Umur 3 th dan Umur 6 th.
Semoga bermanfaat..!
Artikel Terkait:
- Cara Menyembunyikan Widget di Halaman WordPress
- Cara Menonaktifkan Edit Plugin dan Theme di WordPress
- Cara Cepat Hapus Komentar Spam secara Masal di WordPress
- Cara Menghapus Session WordPress via PHPMyadmin
Tutorial ini akan membahas cara menampilkan artikel dalam format News Display. Anda bisa menggunakan modul yang tersedia yaitu Minifrontpage dari Templateplazza.
Minifrontpage adalah modul Joomla yang digunakan untuk menampilkan posting dalam format berita (News Display). Anda bisa mendownloadnya disini. Agar anda bisa menggunakannya maka anda harus menginstall modul tersebut lebih dulu. Saya berharap anda sudah mampu melakukan install modul.
Setelah anda install, langkah berikutnya adalah mengaktifkannya dan menampilkannya pada template yang anda gunakan saat ini. Dalam hal peletakan modul, Anda hanya perlu mengetahui posisi modul (Baca: Cara Menemukan Posisi Modul – Joomla).
Seperti apa layout berita yang ingin tampilkan tergantung selera anda, Anda bisa mengaturnya melalui pengaturan setting modul dengan benar.
Beberapa setting dan tampilan yang bisa anda pilih:
1. Minifrontpage + Pagination + Bottom More Article
Dalam layout ini menggambarkan tampilan news menggunakan Pagination dan kolom More Article ada di bagian bawah berita.
Setting tampilan adalah:
Misal:
Jumlah Artikel: 10
Number of Colums: 1
Number of Rows: 1
Number of Tabs: 0 (karena tidak menggunakan tab untuk menampilkannya)
More Article: 4
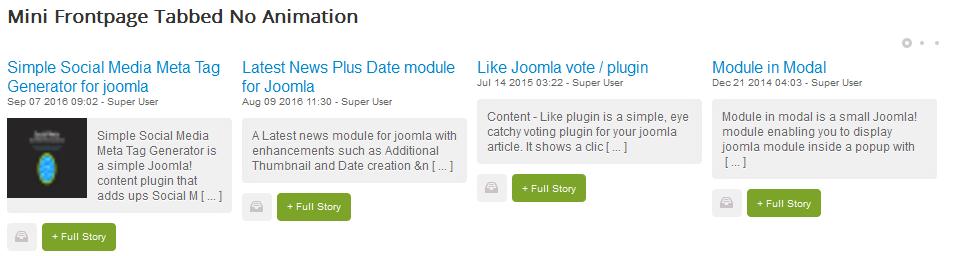
2. Minifrontpage Tabbed No Animation
Layout ini akan menampilkan berita dalam bentuk Tab tanpa animasi. Dalam layout ini More Article tidak ada karena semua artikel akan ditampilkan menggunakan Tab.
Misal:
Jumlah Artikel: 10
Number of Colums: 1
Number of Rows: 1
Number of Tabs: 3 (berarti setiap tab akan berisi 3 artikel)

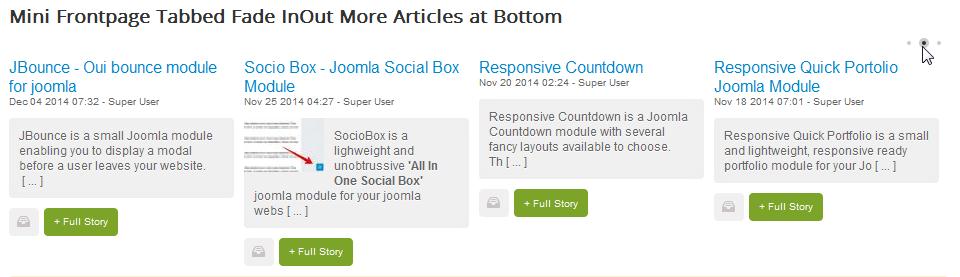
3. Minifrontpage Tabbed FadeinOut
Layout ini akan menampilkan berita dalam bentuk Tab dengan animasi FadeinOut. More Article tidak ada karena ditampilkan dengan Tab.
Misal:
Jumlah Artikel: 10
Number of Colums: 1
Number of Rows: 1
Number of Tabs: 3 (berarti setiap tab akan berisi 3 artikel)
Pergantian Tab akan ditampilkan dengan animasi FadeinOut

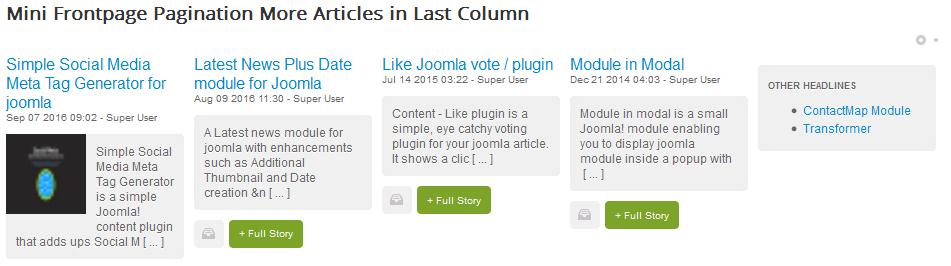
4. Minifrontpage + Pagination + Last Col More Article
Pada tampilan layout terakhir berita akan ditampilkan dengan pagination dan pada kolom terakhir berisi More Article.
Contoh setting:
Misal:
Jumlah Artikel: 10
Number of Colums: 2 (kolom 1 untuk Minifrontpage dan kolom 2 untuk More Article)
Number of Rows: 1
Number of Tabs: 0 (Karena tidak menggunakan tab)
More Article: 4 (Otomatis akan berisi 4 artikel di kolom 2)

ARTIKEL TERKAIT: