{youtube}TT58enuMnT0{/youtube}
{youtube}4UdRWJDiSVA{/youtube}
{youtube}iRTfZx6Il9s{/youtube}
{youtube}6mXpt1kjuYY{/youtube}
{mp4}CaraBuatDatabaseJoomla{/mp4}
{youtube}Ilgp-r8VNik{/youtube}
Header merupakan bagian utama website yang menjadi fokus pengunjung pertama kali pada saat mengunjungi website. Header menggambarkan identitas dan deskripsi dari web. Header dalam kaitannya dalam pembuatan website terdiri dari beberapa elemen seperti logo,slogan, menu navigasi. Selain itu ada juga yang menambahkan beberapa informasi seperti link social media, no kontak, email, dll. Dalam mendesain header tidak boleh asal-asalan.
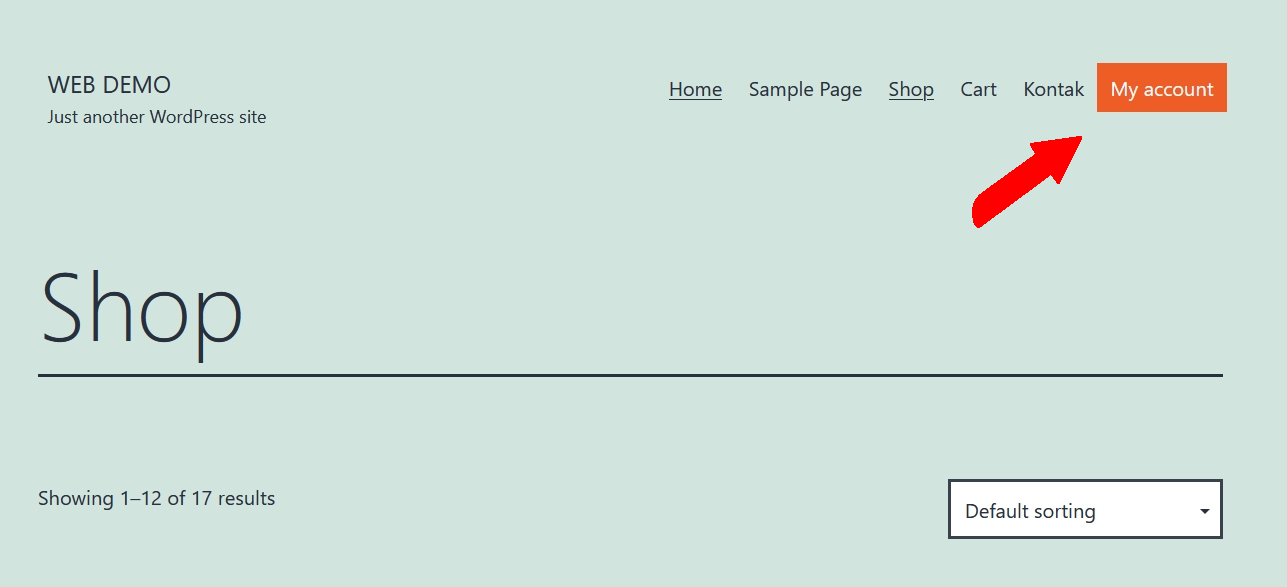
Coba perhatikan header website Anda. Sudah puaskah dengan tampilan menu header yang ada di website Anda? Supaya lebih menarik Anda bisa menambah Link Button pada salah satu item menu Header supaya pengunjung bisa tertarik untuk mengklik link tersebut.
BACA JUGA: Cara Mengatasi Secure Connection Error di WordPress
Untuk itulah Link button di menu Header perlu dibuat dengan desain yang menarik. Untuk mendesain link button, kita bisa manambahkan CSS (Cascade Sheet Style) pada website.
Apa itu Menu Header?
Menu Header adalah menu yang terletak pada area header. Menu Header biasanya menjadi menu utama dari sebuah website. Menu utama ini menjadi hal penting yang akan pertama kali dilihat dan mudah digunakan oleh pengunjung untuk menelusuri semua halaman dan postingan pada website . Oleh karena itu membuat menu header menjadi hal penting yang perlu dipertimbangkan terutama dalam hal desain dan struktur navigasinya.
Kebanyakan web developer meletakkan menu utama dibagian header. Area header untuk meletakkan menu utama dikenal sebagai Primary Menu. Selain Primary menu, pada header terkadang kita jumpai juga Top Menu. Top menu ini biasanya ditempatkan di atas Header. Top menu digunakan untuk meletakkan menu menu lainnya.
Pada artikel ini kita akan belajar membuat button menu untuk item menu di Primary menu. Misalkan pada area Primary menu ada beberapa item menu sebagai contoh: Home,Kontak, My account. Nah misalkan Anda ingin menghighlight menu My account menjadi Button.
Prinsip dasar pembuatan Link Button pada Menu Header
Prinsip dasarnya adalah membuat menu class pada item menu dengan nama unik dan menambahkan properti css atributnya pada menu class seperti background-color, color, background-radius, a:hover, dll.
Dalam pemberian nama item menu class tidak boleh sama dengan yang sudah ada di template. Anda bisa buat nama unik sendiri.
Nama unik ini akan digunakan untuk membedakan menu class item menu yang diedit dengan item menu lainya
Cara membuat Link Button di Menu Header
Ayoo kita mulai belajar membuat secara detilnya.
Login ke area dashboard wordpress website Anda
Selnjutnya pilih menu Appearance >> pilih submenu Menu

Pada jendela Menu, pilihlah nama Kelompok Menu yang berisi item menu yang digunakan untuk menu Header. Maka akan tampil item-item menu yang terdapat didalamnya.
Aktifkan Menu Class pada bagian Options.

Jika sudah aktif maka jika item menu di klik maka akan keluar opsi tambahan CSS Classes.

Berikan nama unik pada CSS Classes pada menu item yang anda pilih. Sebagai contoh: button-myaccount
Selanjutnya klik pada tombol Save Menu untuk menyimpan settingan item menu.
Langkah terakhir adalah menambahkan atribut CSS pada template yang aktif .
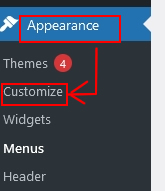
Pilih menu Apperance >> pilih submenu Customize

Pada jendela navigasi Customize pilih Additional CSS.

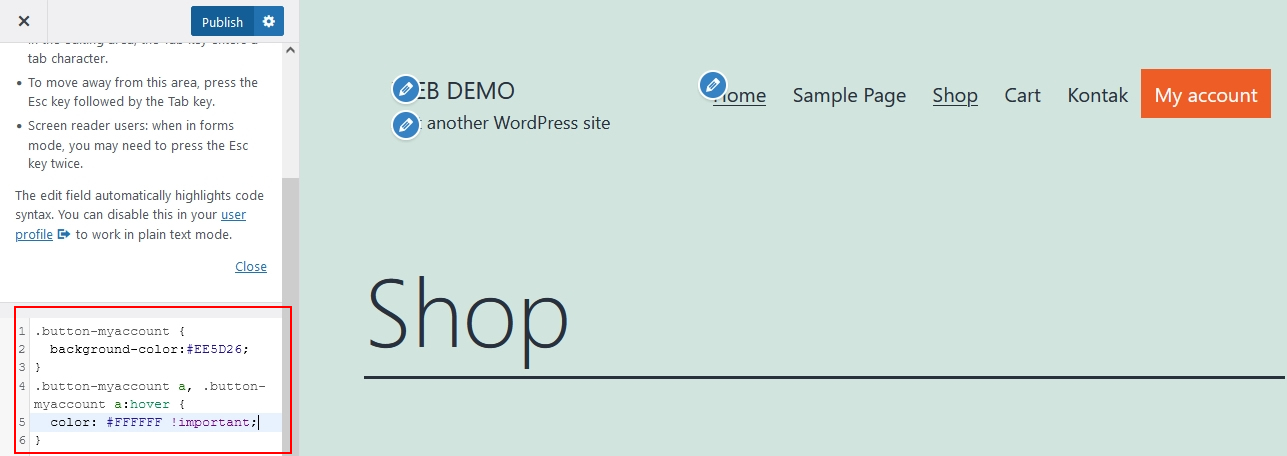
Tambahkan Atribut css dari menu class yang sudah dibuat sebelumnya.
Contohnya:
/* Style button-myaccount */
.button-myaccount {
background-color:#EE5D26;
}
.button-myaccount a, .button-myaccount a:hover {
color: #FFFFFF !important;
}
Jika sudah selesai klik tombol “Publish” untuk menyimpan atribut css dan nilainya.
Cobalah Refresh website Anda. Maka tampilan item menu “My account” akan menjadi Button.

BACA: Tips Menduplikasi Widget Dengan Cepat
Demikian cara membuat link button pada menu Header. Adanya link button pada menu Header akan menambah tampilan menu menjadi lebih menarik dan mengajak pengunjung untuk fokus dan mengklik pada item menu tersebut.
Untuk lebih paham dan mahir dalam menggunakan css, anda bisa belajar css di W3Schools
Apa itu Captcha?
Captcha adalah sebuah pertanyaan tantangan diperuntukkan bagi pengguna web sebagai syarat untuk pengiriman data melalui formulir website. Captcha ada beragam macamnya. Ada captcha gambar, captcha teks, dan captcha question (pertanyaan). Dalam hal security website, penggunaan captcha dibutuhkan untuk mengantisipasi segala bentuk aktifitas robot atau sejenisnya pada saat pengisian formulir di web. Kebanyakan website memiliki satu atau lebih form untuk berinteraksi dengan penggunanya. Seperti formulir kontak, order, login member, login admin dll.
BACA: Tips Menduplikasi Widget Dengan Cepat di WordPress
Pengguna yang ingin mengisi formulir harus mengisikan captcha dengan benar supaya bisa mengirim data melalui formulir. Captcha bisa membedakan aktifitas manusia dan aktifitas robot. Dalam artikel ini akan dibahas penggunaan salah satu jenis captcha yang paling populer digunakan yaitu Google reCAPTCHA.
Mengenal Google reCAPTCHA
Google reCaptcha adalah layanan dari Google untuk melindungi website dari tindakan aktifitas pengunaan robot saat pengisian formulir. Penggunaan Google reCAPTCHA sudah terbukti digunakan oleh jutaan website di seluruh dunia dan tergolong ampuh menangkal aktifitas robot.
Dalam hal penggunaan Google reCAPTCHA untuk website dibutuhkan API Key yang terdiri dari Site Key dan Secret Key dimana pengguna harus memiliki akun di Google untuk bisa mendapatkannya. Akun di Google adalah berupa akun email Google. Jika belum punya anda bisa membuatnya terlebih dahulu.
Untuk mendapatkan API Key Google reCAPTCHA caranya mudah.
Login ke layanan Google reCAPTCHA untuk memulai prosesnya

Selanjutnya pilih menu “v3 Admin Console“.

Ketikkan pada opsi Label URL website contohnya: website.com
Pilih tipe recaptcha, reCAPTCHA v3 pertanyaan tantangan dengan menggunakan skor atau reCAPTCHA v2 dengan menggunakan tantangan pertanyaan.
Sebagai contoh dipilih reCAPTCHA v2
Pada bagian Owner, masukkan nama email pemilik website. Nama pemilik akan otomatis tampil ketika anda login ke Google.
Berikan tanda checklist pada “Accept the reCAPTCHA terms of service”
Selanjutnya klik tombol ‘Submit” maka secara otomatis Google akan menggenerate API Key untuk Anda.

Simpan kode SITE Key dan SECRET Key untuk anda gunakan pada website.
Cara menggunakan Google reCaptcha pada formulir WordPress
Pembuatan formulir di wordpress bisa dilakukan dengan mudah dengan menggunakan plugin WP Forms. Plugin ini menggunakan sistem Drag & Drop untuk membuat formulir. Sebelum menggunakannya Anda harus menginstal dan mengaktifkan plugin ini.

Login ke area Dashboard
Pada bagian navigasi utama area dashboard sebelah kiri pilih menu WP Forms >> Pilih submenu Setting. Maka akan tampil jendela Setting WP Forms.

Pada jendela Setting pilih menu CAPTCHA.
Pilih opsi Google reCAPTCHA.
Tentukan tipe Google reCAPTCHA yang digunakan

Isikan Site Key dan Secret Key.
Selanjutnya klik tombol Save Settings.
Perhatikan dan lihat formulir yang anda tambahkan pada website, secara otomatis akan muncul tampilan Google reCaptcha sebagai pertanyaan tantangan bagi pengguna untuk mengirimkan datanya melalui formulir di website.

Demikian ulasan cara mudah menambahkan Google reCaptcha ke fromulir website WordPress. Google reCaptcha adalah salah satu elemen penting untuk security website yang bisa menjamin keamanan dan keberlangsungan website.
BACA: 11 Page Builder Terbaik Untuk Pembuatan Website
Masih banyak elemen security yang perlu ditambahkan selain penggunaan captcha. Anda bisa belajar security website di Kursuswebpro mulai dari A-Z lengkap dalam satu paket pembuatan website yang diajar langsung oleh mentor berpengalaman dalam web programer dan desainer. Siapapun anda berhak bisa membuat dan mengelola website sendiri untuk membantu mengembangkan bisnis secara online menjangkau semua wilayah tanpa batas waktu dan ruang.
Pada saat menginstall plugin atau theme di wordpress mungkin anda mengalami error “Unable to establish secure connection error“. Akibatnya web wordpress tidak bisa menampilkan pilihan plugin atau themes secara otomatis. Error ini muncul di area dashboard wordpress ketika Anda menginstall plugin secara otomatis langsung dari sumbernya wordpress.org.
Ketika mengalami masalah ini kita masih bisa menginstall plugin atau theme secara manual yaitu dengan cara mendownload plugin dan menguploadnya.
Namun demikian masalah Secure Connection Error harus diatasi agar kita bisa lebih nyaman mencari dan menemukan plugin plugin atau theme theme yang ada di wordpress .org untuk kebutuhan website.
Pada saat menginstall wordpress di website, secara default website kita akan terkoneksi dengan wordpress.org. Nah, apabila terjadi miskonfigurasi di server hosting maka kemungkinan besar kita akan mengalami masalah ini.
Pesan error yang akan ditampilkan padda dashboard wordpress adalah:
“An unexpected error occurred. Something may be wrong with WordPress.org or this server’s configuration. If you continue to have problems, please try the support forums.”
Jika anda menggunakan shared hosting terkadang server hosting mengalami serangan DDoS Attack sehingga menyebabkan koneksi website ke wordpress.org akan mengalami timeout. Dan akan memunculkan pesan Secure Connection Error. Untuk mengatasinya tunggulah beberapa menit. Kemudian cobalah lagi. Apabila masih mengalami hal yang sama dalam waktu lama segera konsultasikan dengan pihak Hosting.
Demikian cara mengatasi masalah Secure Connection Error pada wordpress. Dengan solusi di atas anda bisa menginstall plugin atau theme wordpress secara otomatis dengan nyaman.
Kursuswebpro memberikan layanan perbaikan website dikarenakan script error atau website kena hacked dijamin normal kembali seperti semula. Data data web juga dijamin aman. Pastikan sebelum anda menggunakan layanan perbaikan website, Anda harus melakukan backup lebih dahulu.
Selain perbaikan website, kursuswebpro juga memberi layanan pembuatan website dan toko online dengan harga dan kualitas terbaik untuk kebutuhan bisnis online Anda.
Untuk rekomendasi hosting terbaik untuk wordpress Anda bisa menggunakan Hosting Idwebhost.
Halaman Terimakasih (Thank You Page) yang ditampilkan woocomerce di akhir proses checkout bermanfaat untuk mengkonfirmasi pesanan. Halaman ini akan menampilkan ucapan terimakasih dan rincian order barang termasuk metode pengiriman dan pembayaran yang sudah dipilih oleh pemesan secara default seperti gambar dibawah ini.
Dengan tampilnya halaman terimakasih ini sistem woocomerce secara otomatis juga akan mengirimkan notifikasi order kepada pemesan dan kepada administrator toko online.
Untuk anda yang kurang puas dengan tampilan dan konten default halaman Terimakasih woocommerce, Anda bisa mengcustomizenya secara manual tanpa plugin atau menggunakan plugin yang tersedia di WordPress.
Jika anda adalah programmer web , Anda pasti paham dan dapat dengan mudah membuat custom layout dan konten dari halaman Terimakasih default. Temukan file nya dan lakukan edit seperlunya. Anda juga bisa mendesain halaman layout dan kontennya sesuai selera Anda. Temukan path public_html/wp-content/plugins/woocommerce/templates/order-received.php.
Namun bagi anda yang tidak memiliki kemampuan itu, Anda bisa menggunakan plugin yang tersedia di WordPress. Adanya plugin ini memberikan kemudahan pengguna WordPress menambahkan fitur untuk webnya.
Dalam tutorial ini kita akan memanfaatkan plugin “WC Custom Thank You”.
Prinsip penggunaan plugin ini adalah Anda install dan aktifasi plugin kemudian lakukan setting plugin sebagai berikut:
Buat Halaman Terimakasih baru. Pilih menu “Pages” >> pilih submenu “Add new” >> Coba tambahkan beberapa kalimat atau gambar di Halaman Terimakasih. Selanjutnya simpan dan publish halaman Terimakasih baru tersebut.
Pilih menu “Woocommerce” >> pilih submenu “Setting” >> pilih tab “Advanced”
Arahkan ke bagian bawah halaman maka anda akan menemukan opsi menu dropdown “Thank You Page configuration“.
Dari menu dropdown pilih halaman yang sudah anda buat di atas.
Klik tombol “Save” untuk menyimpan konfigurasi Woocommerce
Demikian tips pembuatan toko online menggunakan Woocommerce. Ingin mendalami fitur fitur woocommerce lebih dalam? Ikuti kursus pelatihan pembuatan toko online dengan woocommerce.
Anda ingin bisa membuat toko online sendiri , Kursuswebpro memberikan Anda kesempatan belajar kursus toko online dengan mengikuti pelatihan kursus toko online secara privat dan kelompok.
Dalam kursus toko online Anda akan diajar oleh mentor berpengalaman sebagai programmer dan developer web dan praktisi bisnis online.