Menampilkan peta lokasi di Google Maps bisa memberi nilai tambah web untuk memberi pengalaman yang baik bagi pengguna saat menelusuri tempat usaha. Google Maps merupakan tools yang terbaik saat ini dalam menampilkan peta lokasi.
Untuk dapat menampilkan Google Maps, pengguna harus memiliki Akun Google lebih dulu. Alangkah baiknya anda bisa membuat Google Bisnis sehingga nantinya pengunjung bisa menemukan langsung lokasi melalui aplikasi Google Maps atau pencarian di Search Engine.
Namun demikian, ada pula yang tidak mau repot bisa membuat marker posisi sendiri melalui Google Maps tanpa harus membuat Google Bisnis. Kekurangannya adalah lokasi Anda tidak akan ditemukan pada aplikasi maupun pencarian di search engine.
BACA: Cara Mengatasi Critical Error Di Website
Sebelumnya Anda harus menyiapkan lokasi yang akan disematkan di halaman web. Apabila anda sudah membat Google Bisnis maka lokasi bisnis akan dengan mudah ditemukan.
Buka URL Google Maps >> Temukan lokasi dengan mengetikkan kata kunci di kotak pencarian misalnya Kursuswebpro . Maka pada jendela tengah Google Maps akan menampilkan titik lokasi yang dicari dengan ditandai marker berwarna merah.

Perhatikan di bagian sidebar kiri terdapat icon Share yang berfungsi untuk membagikan link ke orang lain. Klik pada icon tersebut.
Selanjutnya Anda akan diberikan 2 opsi yaitu Send a Link dan Embed a Map. Send a link dipakai jika Anda ingin share maps dengan cara copy link sedangkan Embed a Map biasanya digunakan untuk menyematkan peta ke dalam web dengan menambahkan kode HTML.
Pilih opsi Embed a Map untuk mendapatkan kode html yang bisa di salin ke clipboard.

Selanjutnya klik tombol Copy HTML.
Setelah anda mendapatkan dan menyalin kode HTML dari Google Maps, langkah selanjutnya adalah menyematkan kode HTML tersebut ke website.
WordPress memberi kemudahan bagi Anda untuk menyematkan Google Maps dengan mudah menggunakan editor Gutenberg. Editor Gutenberg adalah editor default wordpress terbaru. Editor ini berbeda dengan editor Classic baik dari tampilan dan fiturnya.
Pada artikel ini, kita akan memasang Google Maps di website wordpress dengan menggunakan Editor Gutenberg. Pastikan Anda sudah menginstall wordpress sebelumnya. Langkah langkah memasangnya sebagai berikut:
Login ke area dashboard.
Buat halaman baru atau pilih halaman mana anda akan menyematkan Google Maps. Pilih menu Pages.
Pada jendela halaman klik icon (+) untuk menambahkan elemen blok.

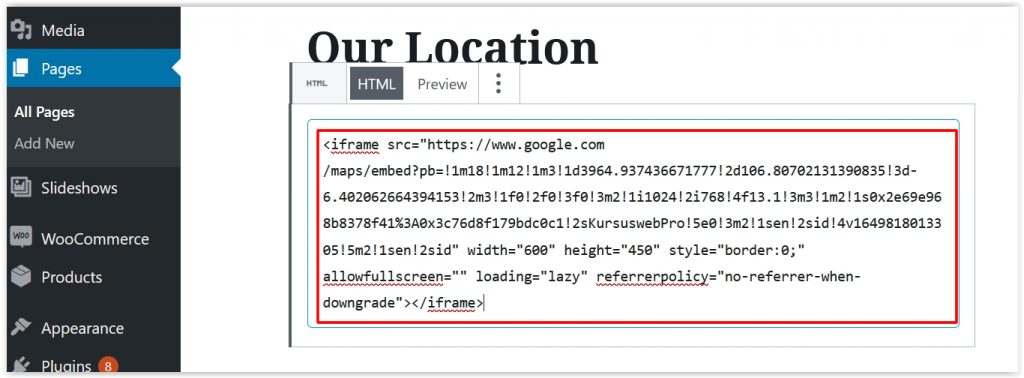
Pilih elemen Custom HTML.
Pastekan kode HTML dari Google Maps yang sudah anda dapatkan sebelumnya di bagian konten elemen. Untuk melihat hasilnya anda bisa berganti ke tab Preview.

Langkah terakhir adalah mempublish halaman dengan mengklik pada tombol Publish.
Sekarang anda bisa melihat peta lokasi sudah tersemat pada halaman website.
BACA: 8 Hal Penting dalam Memilih Template Website
Demikian cara gampang memasang google maps di website dengan menggunakan editor Gutenberg. Anda juga bisa memasang Google Maps di blok sidebar atau blok footer dengan menggunakan Widget Custom HTML.
Bagi Anda yang ingin mendalami pembuatan website menggunakan WordPress dapat mengikuti kursus pembuatan website. Mentor Kursuswebpro akan membantu dan membimbing Anda dalam pembuatan web dengan terprogram dan mudah. Hasilnya adalah Anda bisa membuat dan mengelola website sendiri.