Google maps di website bisa digunakan untuk memudahkan pengunjung mendatangi lokasi bisnis kita. Biasanya banyak pemilik website menampilkan peta dalam format peta jalan (road maps). Di Joomla anda bisa menampilkan peta Google Maps menggunakan plugin atau modul.
Pada tutorial ini kita akan belajar menampilkan peta Google Maps menggunakan Plugin “Embed Google Maps“. Plugin ini bisa digunakan untuk menambahkan Google Maps ke dalam artikel. Anda bisa mensetting berbagai tipe peta (Normal, Satellite, Hybrid, Terrain) dengan ukuran,perbesaran yang bisa anda custom sendiri. Untuk menggunakan plugin ini, anda harus menentukan titik koordinat Latitute dan Longitude. Anda bisa menggunakan GPS untuk mendapatkan titik koordinat anda.
1. Download Plugin “Embed Google Maps” dan lakukan instalasi plugin melalui area administrator Joomla. (Baca: Cara Install Komponen Web Joomla 3.0). Setelah berhasil anda install, langkah sekanjutnya adalah mengaktifkan Plugin.
2. Selanjutnya buatlah Artikel baru di Joomla melalui menu “Content” >> pilih submenu “Articles” >> pilih submenu “Add new article“. Letakkan kursor tempat anda akan menaruh kode plugin di teks editor.

3. Untuk memasang Google Maps di dalam artikel Joomla, anda cukup menambahkan kode dibawah ini dalam teks editor.
- {google_map}address{/google_map}
- {google_map}address|version:classic{/google_map}
- {google_map}address|zoom:10{/google_map}
- {google_map}address|zoom:10|lang:it{/google_map}
- {google_map}address|lang:system{/google_map}
- {google_map}address|width:200|height:200|border:1|border_style:solid|border_color:#000000{/google_map}
- {google_map}address|width:200|height:200|link:yes|link_label:Label{/google_map}
- {google_map}address|link:yes{/google_map}
- {google_map}address|type:satellite{/google_map}
- {google_map}address|show_info:yes|info_label:Label{/google_map}
- {google_map}address|link_full:yes{/google_map}
- {google_map}address|https:yes{/google_map}
- {google_map}latitude,longitude{/google_map}

Contoh pemakaiannya seperti di bawah ini:
Contoh 1:
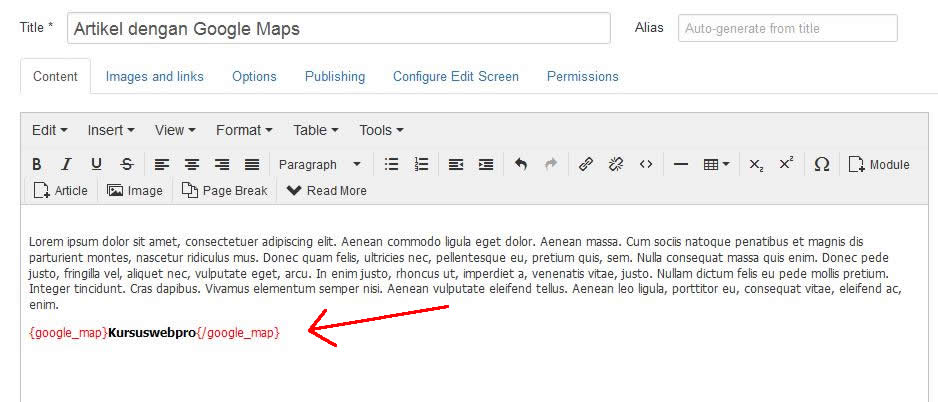
Gantilah string “address” dengan nama alamat yang ingin anda tampilkan di peta. Jika alamat peta anda sudah tercantum di Google Maps maka anda cukup mengetikkan Nama Petanya saja misal: Kursuswebpro
{google_map}Kursuswebpro{/google_map}
Contoh 2
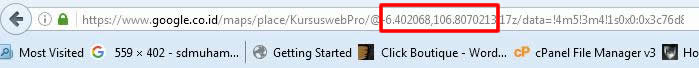
Ganti string “latitude” dan longitude” dengan titik koordinat lokasi yang ingin anda tampilkan di peta. Titik koordinat harus menggunakan derajat desimal.

{google_map}-6.402068,106.8070213{/google_map}
4. Selanjutnya klik tombol “Save” untuk menyimpan artikel yang berisi peta yang sudah anda buat.
5. Coba lihat hasilnya. Anda bisa bereksplorasi menggunakan kode kode yang lainnya.
Artikel Terkait: