Pada pembuatan website, membuat menu navigasi seringkali dilakukan secara acak. Dan kemudian baru mengurutkannya sesuai keinginan. Dengan Joomla anda bisa mengelola menu dengan menggunakan Menu Manager. Adapun cara mengurutkan menu pada Joomla 3.0 berbeda dengan versi sebelumnya. Seperti sudah anda ketahui, pada Joomla 2.5, 1.5, atau 1.0, menu diurutkan berdasarkan ID. ID menu yang lebih besar akan menempati posisi yang paling depan atau teratas. Untuk mengurutkannya, Anda harus merubah ID menu yang sudah anda buat dan selanjutnya mengklik icon “Save” untuk menyimpan hasil update ID menu.
Notification Bar adalah tampilan pesan singkat berbentuk teks dalam web toolbar untuk menarik perhatian pengunjung dengan informasi terpenting dalam website anda. Anda bisa menampilkan info,event, artikel, atau iklan dalam web toolbar dan menambahkan link di dalamnya. Anda bisa melihat tampilan Notification Bar seperti contoh dalam website ini.
Pernah kita membahas Cara Menemukan Posisi Modul pada Joomla 2.5 . Pada Joomla 2.5 dan 3 untuk melihat posisi modul cukup hanya dengan menambahkan /?tp=1 setelah nama domain. Hal yang paling sering dilupakan oleh Newbie adalah mensetting Global Configuration Template untuk parameter Preview Module Positions status Disable.
Contoh:
- www.namadomainanda.com/?tp=1
- www.namadomainanda.com?tp=1
Maka anda akan mendapati posisi modul yang anda published dari layout template yang anda gunakan. Seperti sudah kita ketahui dengan mengetahui posisi modul anda dapat dengan mudah menata dan mengelola modul yang akan anda gunakan dalam website anda. Metode ini adalah sangat umum digunakan oleh para pengguna Joomla.
Bagaimana menyembunyikan link URL tersebut agar siapapun tidak bisa melihat posisi modul yang anda gunakan. Caranya cukup mudah. Anda hanya cukup menambahkan kode berikut pada file .htaccess. Pada Joomla anda harus merubah htaccess.txt menjadi .htaccess.
Anda bisa mengedit file .htaccess melalui CPanel >> File manager . Pada Root Folder Public_Html pilih dan temukan file .htaccess. Selanjutnya klik icon “Edit“
Selanjutnya tambahkan kode dibawah ini ke file .htaccess anda:
##### Start ?tp=1 prevention ###### RewriteCond %{QUERY_STRING} tp=(.*) RewriteRule ^(.*)$ index.php [F,L] ##### End ?tp=1 prevention ######
Setelah selesai klik tombol “Save Changes” pada Code Editor.
Tips: Saya menyarankan sebaiknya langkah ini anda gunakan setelah web anda benar-benar matang dan anda hafal dengan posisi modul template anda karena www.namadomainanda.com/?tp=1 tersebut menjadi Celah untuk Hacker.
Selamat mencoba dan semoga berhasil..
Tooltips digunakan untuk menampilkan teks atau image yang berisi informasi ketika pengunjung meletakkan kursor diatas teks atau image tanpa harus melakukan klik terhadap teks atau image terlebih dahulu.Jadi ketika posisi kursor mouse hover di atas teks atau image maka akan muncul kotak berisi informasi. Contohnya bisa anda lihat jika mouse anda arahkan ke image gambar di atas.
Pada saat Buat Link ke Artikel Mungkin anda akan mendapatkan heading “Articles” di atas judul postingan dan mungkin hal tersebut akan mengganggu tampilan artikel anda. Anda bisa menghapus/menghilangkannya dengan cara cukup sederhana.
- Login ke Cpanel Hosting anda, temukan path file: public_html/components/com_content/views/article/view.html.php
- Temukan kode baris 162-169:
if ($menu) { $this->params->def('page_heading', $this->params->get('page_title', $menu->title)); } else { $this->params->def('page_heading', JText::_('JGLOBAL_ARTICLES')); }3. Beri tag komentar pada kode:
$this->params->def(‘page_heading’, JText::_(‘JGLOBAL_ARTICLES’)); sehingga kode akan berubah //$this->params->def(‘page_heading’, JText::_(‘JGLOBAL_ARTICLES’));
4. Klik tombol “Save Changes” di File Manager anda.
5. Selesai. Hasilnya Heading “Articles” akan hilang secara otomatis.
6. Selamat mencoba..
 Memasang Google Analytics memiliki banyak keuntungan terutama untuk menganalisa traffic kunjungan yang bisa anda gunakan untuk meningkatkan SEO website anda. Syarat utama memasang Google Analytics di Joomla adalah anda harus memiliki Tracking ID dan Kode Tracking dari Google Analytics. Jika anda belum tahu Pelajari dahuluCara Mendapatkan Tracking ID dan Kode Tracking Google Analytics.
Memasang Google Analytics memiliki banyak keuntungan terutama untuk menganalisa traffic kunjungan yang bisa anda gunakan untuk meningkatkan SEO website anda. Syarat utama memasang Google Analytics di Joomla adalah anda harus memiliki Tracking ID dan Kode Tracking dari Google Analytics. Jika anda belum tahu Pelajari dahuluCara Mendapatkan Tracking ID dan Kode Tracking Google Analytics.
Karena Joomla menggunakan self hosting, maka cara pasang Google Analytics bisa dilakukan dengan dua cara yaitu melalui CPanel Hosting dan Area Administrator Joomla. Cara memasangkannya cukup mudah dan sederhana. Berikut ini langkah-langkahnya:
A. Cara Pasang Google Analytics di Joomla via File manager
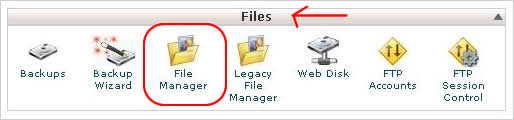
- Login area CPANEL >> Pilih kotak “Files” >> Pilih “File Manager”

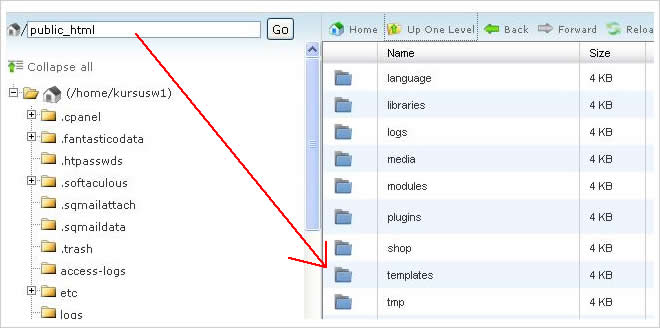
- Pilih Web Root >> Public_HTML >> Temukan dan Pilih folder “Templates” >> Temukan Template Default yang anda gunakan.

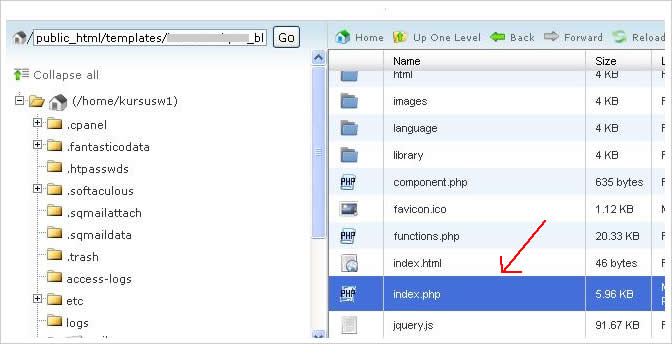
- Klik pada folder Template Default anda >> Temukan dan Edit file “Index.php”.

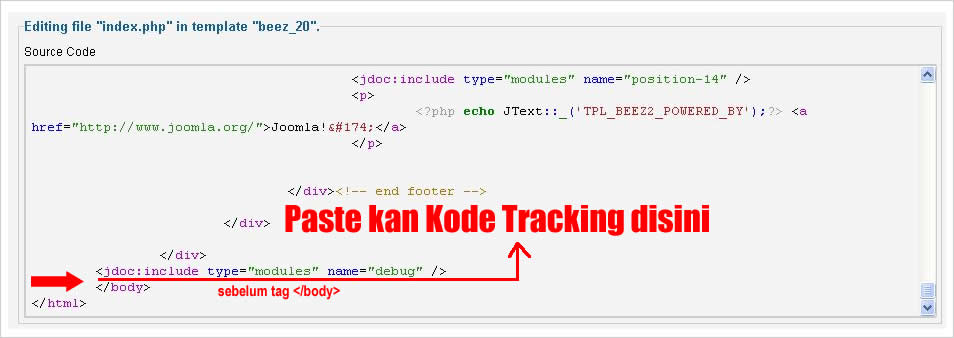
- Pastekan Kode Tracking Google Analytics sebelum tag </body>.
- Simpan edit file index.php dengan mengklik pada tombol “Save Changes”.
- Buka Account Google Analyitcs anda dan lakukan verivikasi pemasangan anda.
B. Cara Pasang Google Analytics di Joomla via Area Administrator Joomla
- Login ke area Administrator >> Pilih menu “Extentions” >> Pilih “Template Manager”.
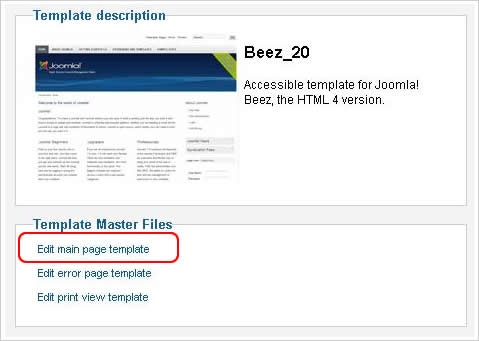
- Pilih tab “Template” >> Klik pada Nama Template Default anda >> Klik link “Edit Main Page Template“.

- Temukan tag </body> kemudian Pastekan kode Tracking Google Analyticsweb anda.
 4. Klik tombol “Save” untuk menyimpan perubahan template anda.
4. Klik tombol “Save” untuk menyimpan perubahan template anda.5. Buka Account Google Analyitcs anda dan lakukan verivikasi pemasangan anda. Selamat mencoba..!
Jika anda pengguna platform Blogspot anda bisa pelajari Cara Pasang Google Analytics di Blogspot.
Pernahkah anda melihat web offline dengan mode waktu hitungan mundur (Count Down). Ketika anda menggunakan mode offline tersebut maka ketika kondisi waktu terpenuhi maka secara otomatis website akan terbuka dan mode offline tidak aktif lagi. Trik disini adalah dengan menggunakan template yang dalam layoutnya menampilkan mode offline dengan Count Down.
 Kemajuan teknologi saat ini telah membawa pengaruh terhadap aksesibilitas website/blog anda. Semakin banyak pengguna yang menggunakan mobile device untuk mengakses internet. Untuk menjaring pengguna mobile device, web anda sudah seharusnya bisa diakses dengan baik di versi desktop atau versi mobile (hp,blackberry,android,ipad,dll). Oleh karenanya untuk mendukung versi mobile, joomla telah menyediakan component untuk mengenali dan menampilkan web dalam versi mobile.
Kemajuan teknologi saat ini telah membawa pengaruh terhadap aksesibilitas website/blog anda. Semakin banyak pengguna yang menggunakan mobile device untuk mengakses internet. Untuk menjaring pengguna mobile device, web anda sudah seharusnya bisa diakses dengan baik di versi desktop atau versi mobile (hp,blackberry,android,ipad,dll). Oleh karenanya untuk mendukung versi mobile, joomla telah menyediakan component untuk mengenali dan menampilkan web dalam versi mobile.
Kita akan bermain-main memodifikasi modul Superfish Menu. Modul ini banyak digunakan untuk menampilkan menu dalam bentuk menu dropdown baik horisontal maupun vertikal. modul ini menggunakan JQuery dalam tampilannya. Modul menu ini memiliki beberapa style yaitu horisontal,vertikal, dan nav-bar.
Pada tutorial ini anda akan belajar cara merubah warna menu dan teks link.
1. Setelah anda download dan install modul Superfish Menu, anda harus mengaktifkannya untuk melihat tampilannya. Secara default tampilannya seperti ini:

2. Selanjutnya buka CPanel >> File Manager >> temukan path public_html/modules/mod_superfishmenu/tmpl/css/superfish.css
3. Klik icon Edit untuk mengedit file CSS. Temukan kode berikut:

4. point (1) kotak merah: ubah kode warnanya untuk warna menu level 1, point (2) kotak biru untuk menu level 2, point (3) kotak hijau untuk menu level 3.
5. Untuk merubah warna teks menu temukan kode:
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
color: #000000;
}
Catatan: #000000 adalah contoh sampel saja
6. Ubah kode warna #000000 sesuai warna link teks kesukaan anda.
7. Kemudian simpan hasil edit file css anda dan refresh halaman web anda. Maka warna menu dan teks link menu akan berubah.
8. Selamat mencoba.
Ada kalanya anda ingin menampilkan component joomla seperti component contact,poll,katalog,dll ke dalam suatu artikel anda. Seperti halnya Cara Menampilkan Modul dalam Artikel Anda membutuhkan plugin tertentu untuk menampilkannya. Anda bisa menggunakan Plugin Include Component. Silakan langsung saja di download pluginnya.
Plugin ini berguna untuk meng-Include component tanpa menggunakan IFRAME sehingga hasil yang ditampilkan nantinya menggunakan CSS utama web. Setelah anda download lakukan instalasi dan aktifasi pada plugin tersebut.
Jika anda ingin menggunakan plugin ini dalam artikel cara penulisannya adalah:
Pada text editor artikel anda masukkan kode berikut:
{component url=' URL Component Anda' }
Sebagai contohnya:
{component url='index.php?option=com_component&Itemid=73¶meters....' }
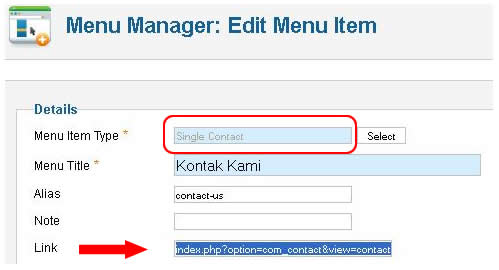
Jika anda menggunakan setting URL SEO Friendly dalam web joomla anda, maka penulisannya boleh pakai URL SEF semisal Contact-Us/category/ atau index.php?option=com_contact&lang=en&view=category&Itemid=53.
Ok. Selamat mencoba..Anda bisa mengeksplore plugin ini dengan banyak component Joomla.
Tips :
Bagaimana cara mengetahui URL component adalah dengan mencoba membuat menu dan melinkannya dengan tipe component yang anda maksud. Kemudian publish menu tersebut. Buka menu tersebut dan copy paste URLnya.